墨刀MockingBotv0.7.8.0中文破解版介绍
墨刀MockingBot是一款强大易用的原型设计与协同工具,能更方便快捷地编辑、预览你的原型!

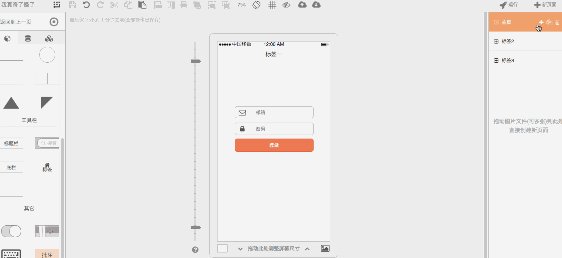
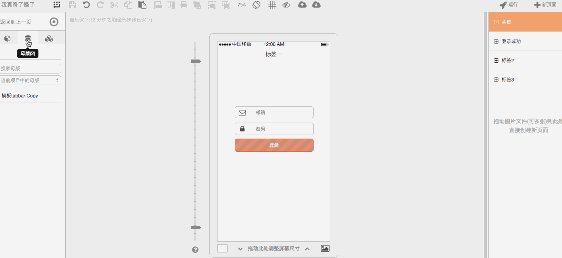
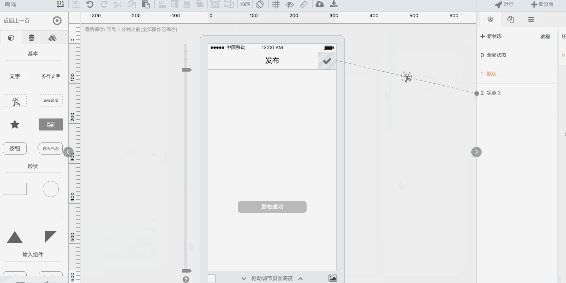
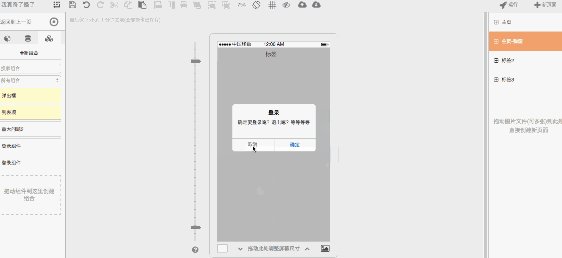
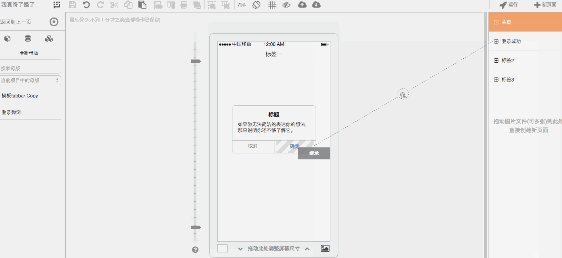
第一种:直接创建新页面
直接在工作区复制页面,添加新元素,将触发页面及弹窗页面相连接。

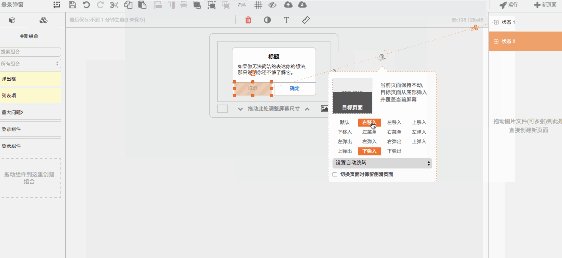
第二种:使用母版(类似下拉菜单视频教程)
新建母版,将触发弹窗的按钮以及弹窗分别放到母版中的页面一和页面二中,创建链接,选择动效。拖入工作区,选中实例,编辑相应母版状态并添加链接。完成。

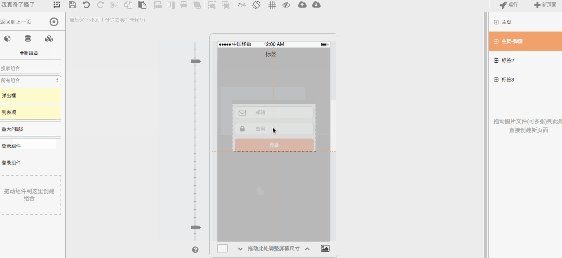
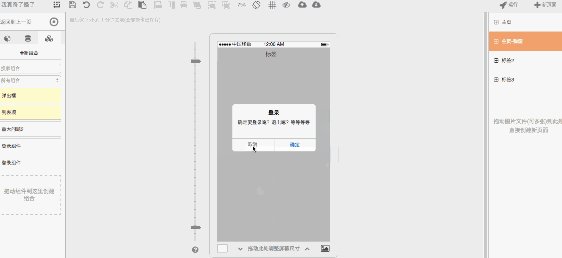
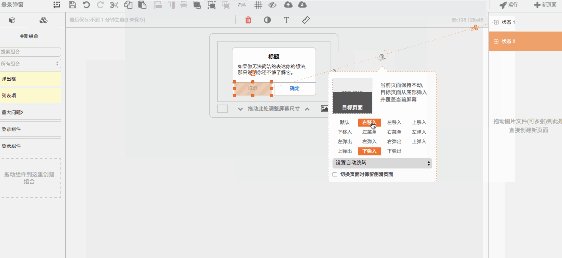
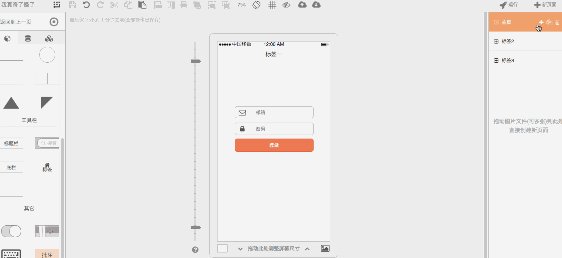
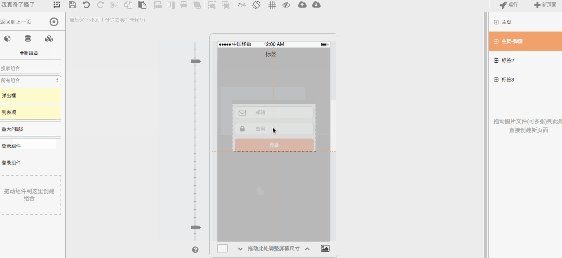
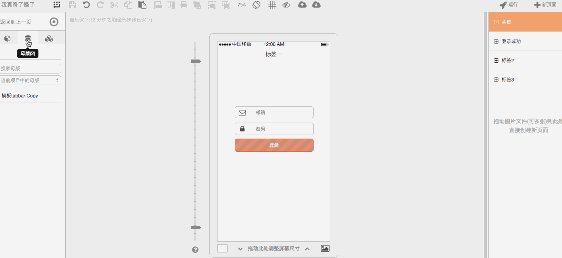
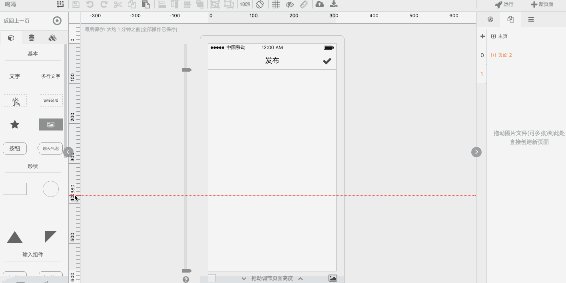
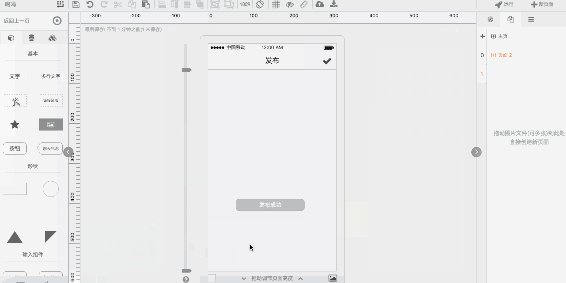
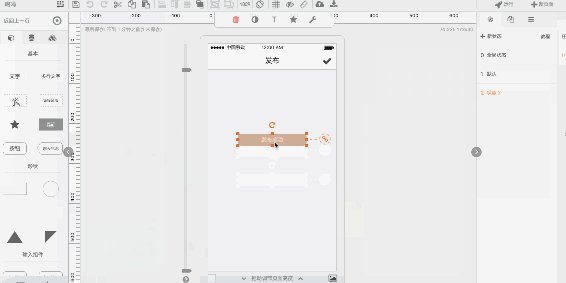
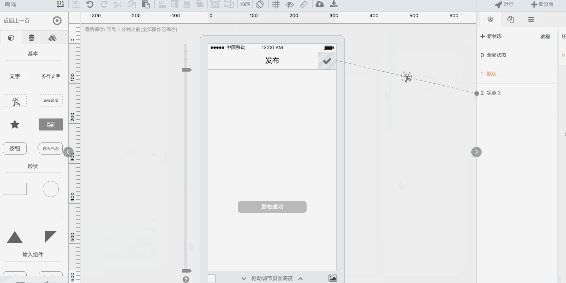
第三种:使用页面状态制作弹窗
如果你还不会使用页面状态,可以先看入门教程了解用法。使用页面状态实现弹窗效果很简单,先设计好默认状态样式(全部组件已添加成功)后,新建状态二:在状态一中设置弹窗或组件隐藏,状态二显示。连接两个状态,完成。

交互动画只需要2个步骤。
三是多人团队协作。
页面关系,一看就懂。
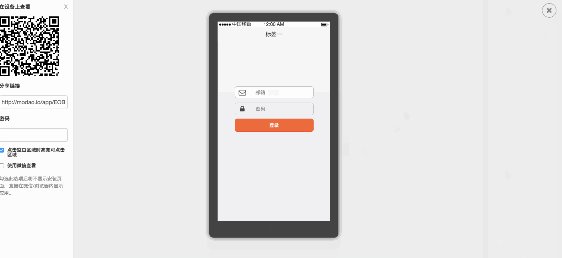
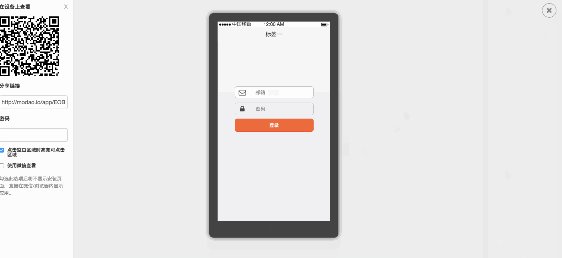
完全在线制作,扫码实时观看。
一键导出作品,随时离线查看。
以上便是kk下载给大家带来的墨刀MockingBot,有需要的用户快来获取吧!

墨刀MockingBot 使用教程
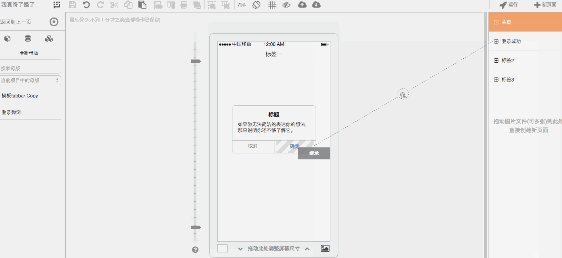
实现弹窗/弹出框效果方法:第一种:直接创建新页面
直接在工作区复制页面,添加新元素,将触发页面及弹窗页面相连接。

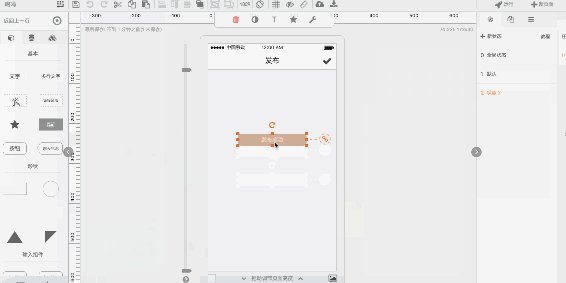
第二种:使用母版(类似下拉菜单视频教程)
新建母版,将触发弹窗的按钮以及弹窗分别放到母版中的页面一和页面二中,创建链接,选择动效。拖入工作区,选中实例,编辑相应母版状态并添加链接。完成。

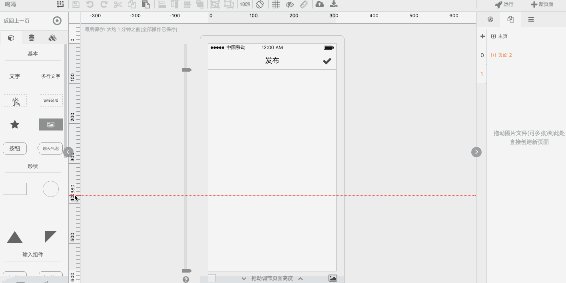
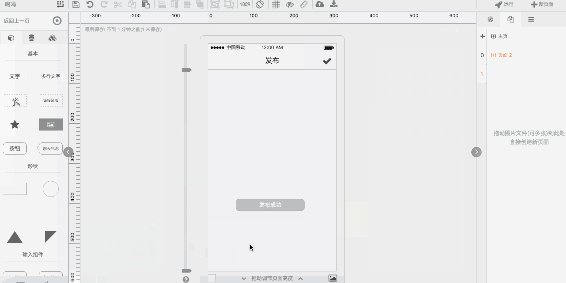
第三种:使用页面状态制作弹窗
如果你还不会使用页面状态,可以先看入门教程了解用法。使用页面状态实现弹窗效果很简单,先设计好默认状态样式(全部组件已添加成功)后,新建状态二:在状态一中设置弹窗或组件隐藏,状态二显示。连接两个状态,完成。

墨刀MockingBot 功能
原型设计,不能再简单了。交互动画只需要2个步骤。
三是多人团队协作。
页面关系,一看就懂。
完全在线制作,扫码实时观看。
一键导出作品,随时离线查看。
以上便是kk下载给大家带来的墨刀MockingBot,有需要的用户快来获取吧!
详细信息
软件大小:58M软件版本:最新版
系统要求:WinAll, Win7, Win10语言:简体中文